Testing Mini Apps
Using bots in the test environment
To log in to the test environment, use either of the following:
- iOS: tap 10 times on the Settings icon > Accounts > Login to another account > Test.
- Telegram Desktop: open ☰ Settings > Shift + Alt + Right click ‘Add Account’ and select ‘Test Server’.
- macOS: click the Settings icon 10 times to open the Debug Menu, ⌘ + click ‘Add Account’ and log in via phone number.
The test environment is completely separate from the main environment, so you will need to create a new user account and a new bot with @BotFather.
After receiving your bot token, you can send requests to the Bot API in this format:
https://api.telegram.org/bot<token>/test/METHOD_NAME
Note: When working with the test environment, you may use HTTP links without TLS to test your Mini App.
Debug Mode for Mini Apps
Use these tools to find app-specific issues in your Mini App:
Android
- Enable USB-Debugging on your device.
- In Telegram Settings, scroll all the way down, press and hold on the version number two times.
- Choose Enable WebView Debug in the Debug Settings.
- Connect your phone to your computer and open chrome://inspect/#devices in Chrome – you will see your Mini App there when you launch it on your phone.
iOS
iOS webview debugging requires Safari desktop browser and therefore macOS.
On iOS device:
- Go to Settings.
- Find Safari icon and press on it.
- Scroll down and press Advanced.
- Enable Web Inspector option.
On macOS:
- Open Safari browser.
- Open Settings (⌘ + ,).
- Select Advanced tab.
- Check Show features for web developers option at the bottom.
Next steps:
- Connect iOS device to Mac via cable.
- Open Mini App inside iOS Telegram client.
- Open Develop tab in the menu bar in Safari on macOS.
- Select connected iPhone.
- Optional: select Connect via network and disconnect the cable.
- Select opened webview URL under Telegram block.
Telegram Desktop on Windows, Linux and macOS
- Download and launch the latest version of Telegram Desktop on Windows, Linux or macOS (as the writing of this version 5.0.1 is available)
- Go to Settings > Advanced > Experimental settings > Enable webview inspection.
- on Windows and Linux, right-click in the WebView and choose Inspect.
- On macOS, you need to access the Inspect through Safari Developer menu and Inspect is not available through the right-click context menu
Telegram macOS
- Download and launch the Beta Version of Telegram macOS.
- Quickly click 5 times on the Settings icon to open the debug menu and enable “Debug Mini Apps”.
Right click in the mini app and choose Inspect Element.
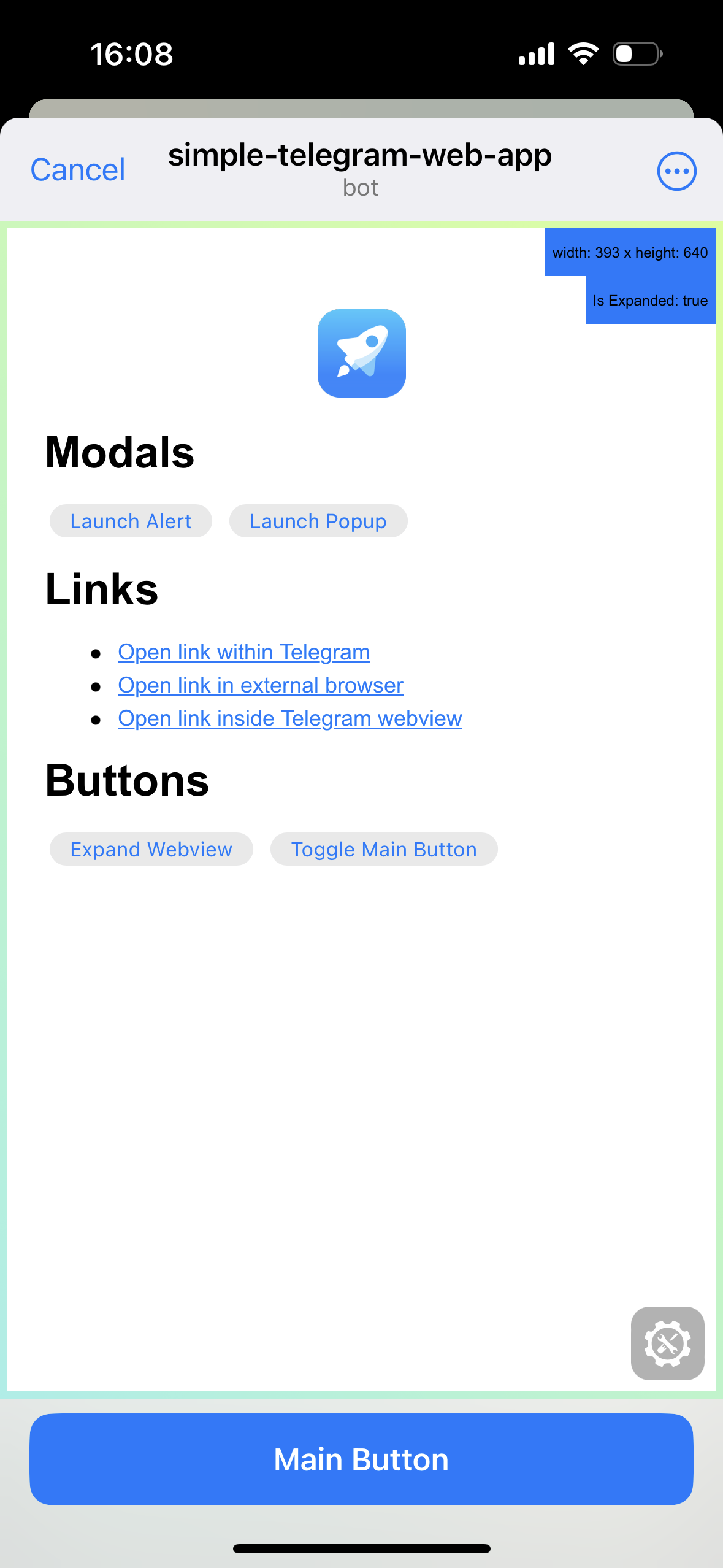
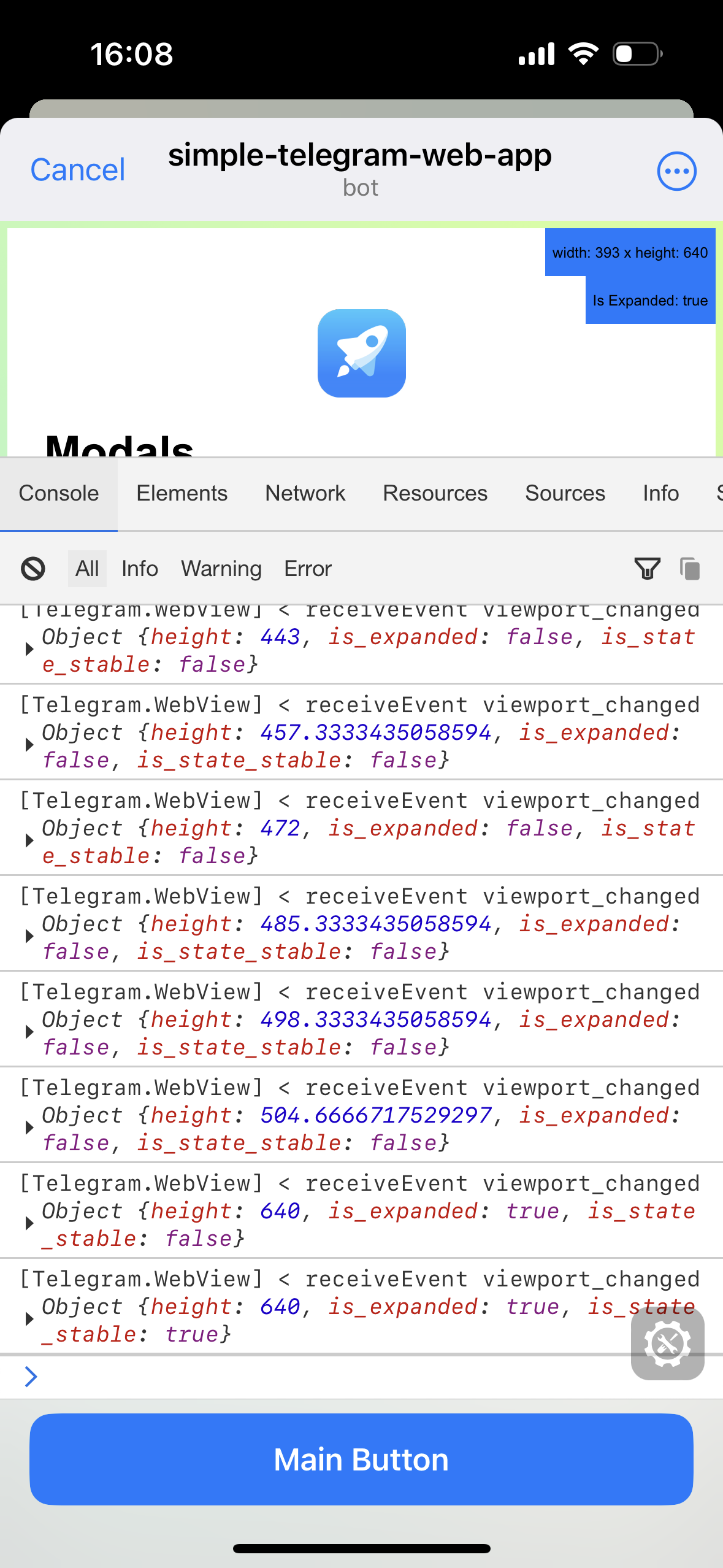
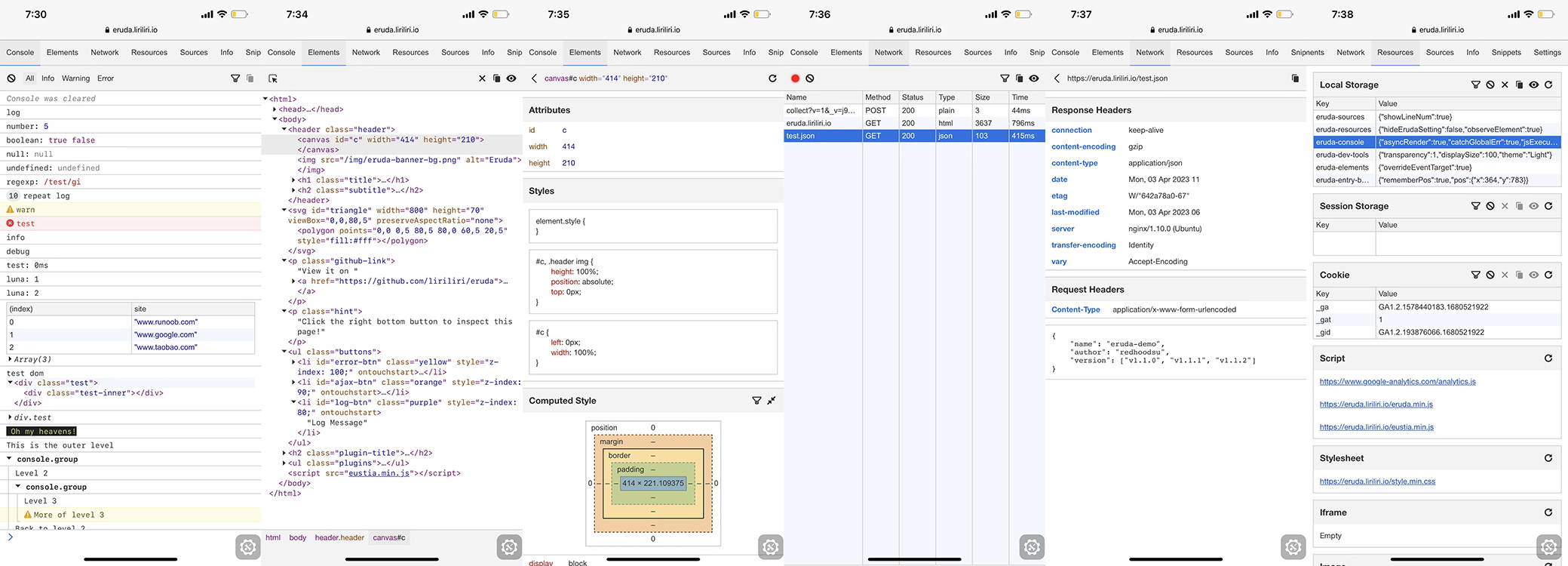
Testing with Eruda
Eruda is a tool that provides a web-based console for debugging and inspecting web pages on mobile devices and desktop browsers. Here's a step-by-step guide on how to use Eruda in a Telegram Mini Apps project.

Step 1: Include Eruda Library
First, you need to include the Eruda library in your HTML file. You can include it from a CDN:
<!-- Include Eruda from CDN (Recommended) -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
Or you can get it on npm.
- npm
- Yarn
- pnpm
npm install eruda --save
yarn add eruda
pnpm add eruda
Step 2: Initialise Eruda
Next, you need to initialize Eruda. You typically do this when the web page loads. In case you run Eruda from CDN.
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>
// Initialize Eruda
eruda.init();
</script>
If you prefer modern tooling and packages add this script to your project:
import eruda from 'eruda'
eruda.init()
Step 3: Launch Eruda
Deploy your Mini App, launch it and just press Eruda icon to start debugging!